
You can link to a single frame or to a whole file in Lingo. Note: It may take several minutes for changes to be reflected in Lingo. Click the Integrations tab and select the Figma integration.You can find your team ID represented by in the following URL: Highlight and copy the team ID from the URL in the address bar.From the Figma file browser, click on the team you’d like to give Lingo access to.This step is only required if you want Lingo to receive updates when an asset changes in Figma. Paste your Figma team ID into Lingo (optional)Īdd your team ID to Lingo to keep your files in sync. In Lingo, select Settings in the left rail.Navigate to Personal access tokens, enter a name for your new token (for example, Lingo integration), and press Return.

From the file browser, click on your profile icon in the upper right corner, and then click Settings.To connect Figma to Lingo, do the following: Generate a Figma API token Note: Lingo stores Figma assets as SVGs, which you can resize and convert to different file types before downloading. Click Revoke access next to the ProtoPie integration:.Scroll down to the Connected Apps section.Click on your name in the top-left corner and select the Settings tab.Login to your Figma account and open the File Browser.You can do this from your account settings in Figma. If you want to change the Figma account associated with ProtoPie, or disconnect them entirely, you can disconnect ProtoPie from your Figma account. Remove layers deleted or made invisible in Figma.
#Protopie pricing update

This will maintain the same layer order as in Figma.
#Protopie pricing download
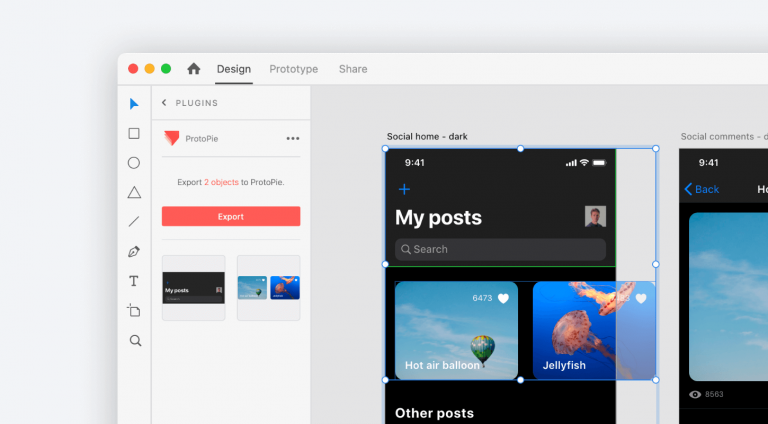
ProtoPie will download the rendered layers into your current file.


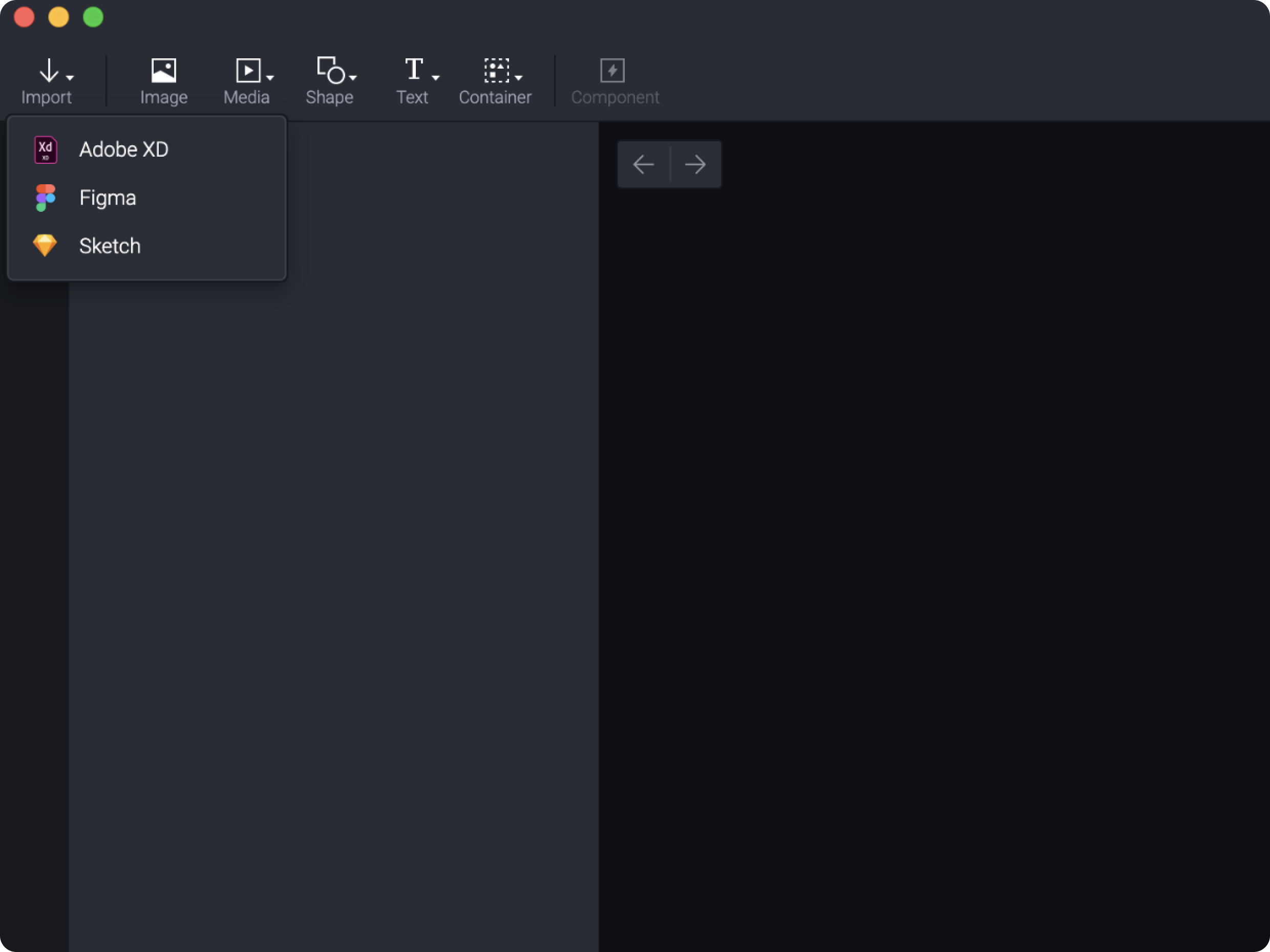
You can import frames from any file you have opened or edited in the last twelve hours. You'll now be able to import your Figma designs into ProtoPie. Learn more about ProtoPie's import options in their Import documentation (external link).


 0 kommentar(er)
0 kommentar(er)
